ブログやホームページをカスタマイズする際に使用するCSSですが、素敵なデザインの見出しなどを見つけて、CSSをStyle.cssなどにコピペしたのCSSがごちゃっとなってしまい、エラー表示が出てうまく保存できないという事例が起き、困っていた今日この頃でした。
カスタマイズって時間かかるので、エラーとか起きてしまうと作成意欲が落ちてしまい、初心者の私は、カスタマイズ自体を諦めてしまうことも多々…。
でも、なんとかカスタマイズをしたくて対処方法を必死に探したので、ご紹介したいと思います。
目次
CSSをコピペするとCSSコードが崩れてエラーになってしまう
状況確認
まずは、状況確認なんですが、普段は、Internet Explorerを使っているのでInternet Explorerでカスタマイズをしています。
カスタマイズする時にCSSをコピーして貼り付けようとStyle.cssにコピペします。

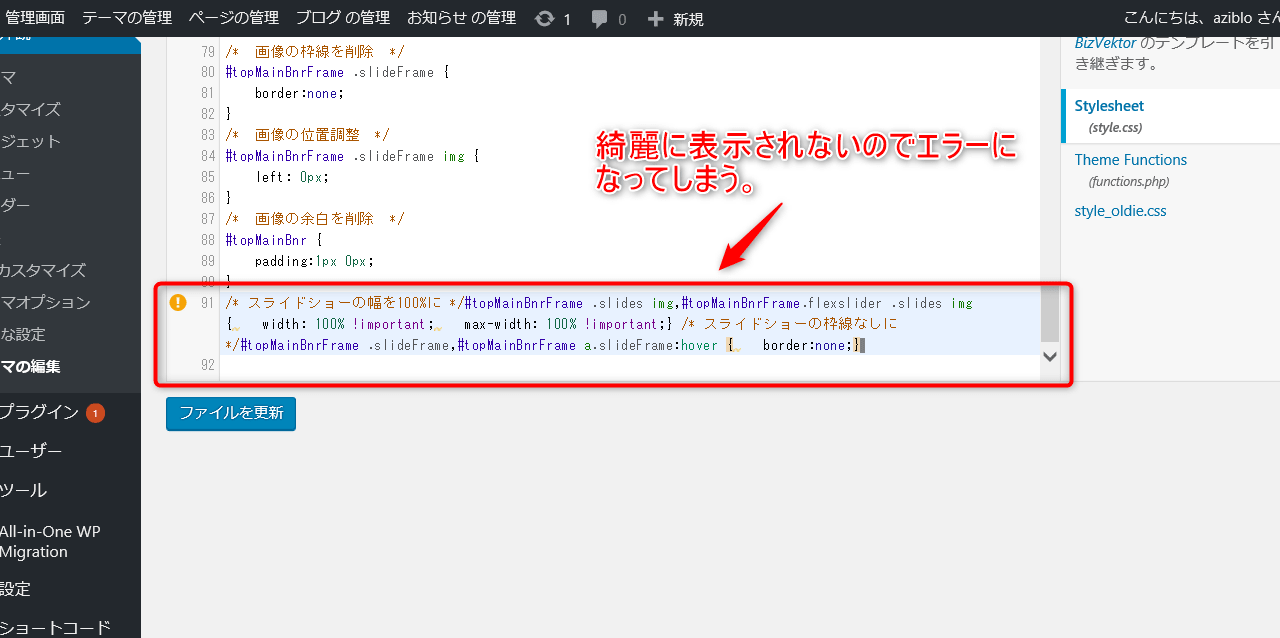
コピペすると上のようにごちゃっとCSSコードが張り付いてしまい、左にエラーマークが出てファイルを更新することができません。
(正確には無理やり更新できるのですが、当然CSSは反映されません。)
こちらをきれいにコピペして反映させるようにしたいと思います。
しかし、パソコンのコピー機能が悪いのかな?上書きモードになってる?とかいろいろ考えて試したのですが、ぜんぜん直りませんでした。
ふと気づいたのですが、私はどうもGoogle Chromeに慣れなくていまだにInternet Explorerを使っています。
ブックマークや設定など長年使っていたので、Internet Explorerの方が使いやすいと思っていたのですが、試しにGoogle Chromeでやってみようかな?と思って試してみました。
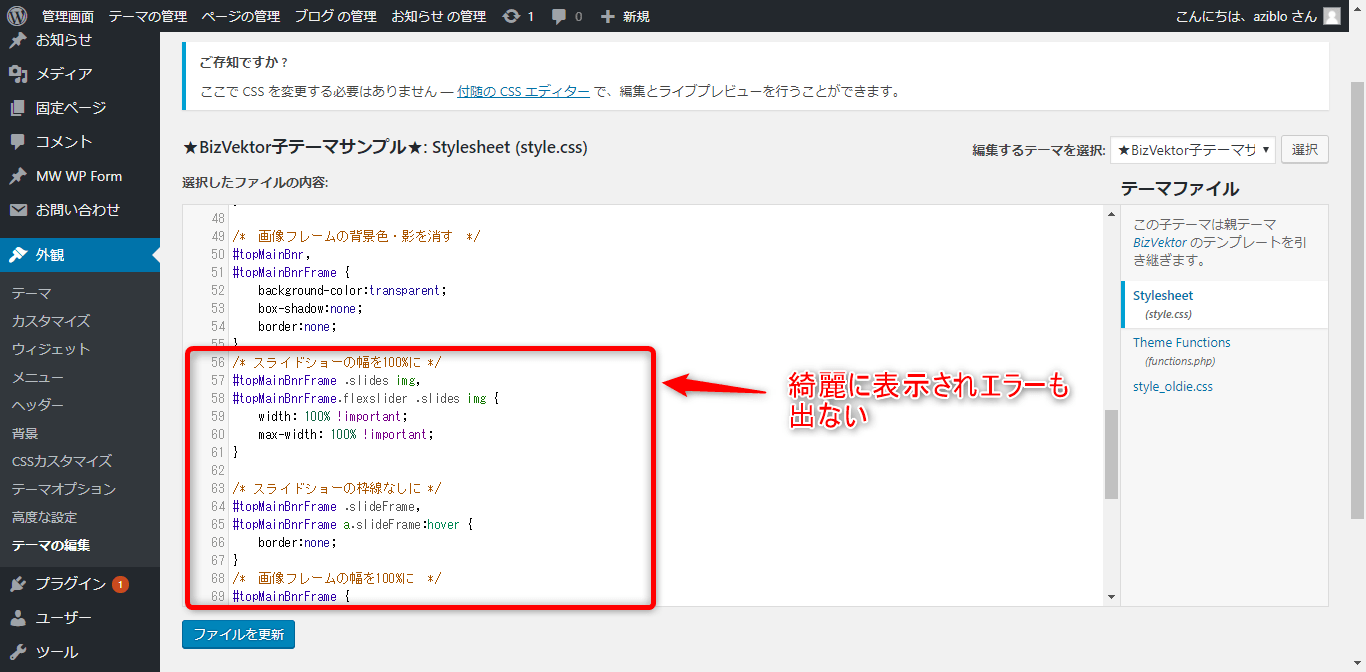
【Internet Explorer】でエラーが出たCSSコピペが【Google Chrome】ではきれいに表示された!
なんと!Google ChromeではCSSがきれいに表示されたんです。

原因はわからないのですが、Internet Explorerの開発は現在は終了しているようなので、もしかしたらその辺も影響しているかもしれません。
これからは、Google Chromeに慣れるようにしなければなりませんね。
まとめ
Internet Explorerの開発は現在は終了しているようなので、もしかしたらそういうものも影響しているのか?!原因はわからないが、Internet ExplorerでCSSのコピペがきれいに表示されない場合は、Google Chromeでワードプレスを編集、CSSカスタマイズをしてみるといいかもしれません。
最後までお読みいただきありがとうございました。