私がこのブログで使っている見出しをご紹介したいと思います。
目次
水玉見出し
h2に使っている見出しは『第0版』さんを参考にさせていただいたものをカラーのみ変更して、使用しています。
私のサイトで使用しているh2はこんな感じの水玉模様です。

CSSコードは下の通りです。
/* h2見出し*/
.article h2{
border: none;
background-color: #c1e4e9;
background-image: radial-gradient(#ebf6f7 20%, transparent 0), radial-gradient(#ebf6f7 20%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
color: #192f60;
padding: 10px;
}
解説とかいらないし、カスタマイズもしないという方はコピペして黄色いマーカーがついている部分だけ好きな色に当てはめてください。
解説
4行目『background-color: #c1e4e9;』この部分は、背景部分を指しています。
上の通りのコードなら背景部分は『#c1e4e9=白藍 しらあい』という色を使っています。

5行目『background-image: radial-gradient(#ebf6f7 20%, transparent 0), radial-gradient(#ebf6f7 20%, transparent 0);』
このコードは小さい水玉部分を表しているので、『#ebf6f7=藍白 あいじろ』という色を使っています。

8行目『color: #192f60;』は文字色を表しています。

ざっくり解説するとこんな感じです。
難しそうだけど、VBAと一緒でバラバラにすると簡単に見えてきたりします。
めんどくさいけど、わかるとけっこう楽しくなってきたりもします。
この調子でどんどん行きます!
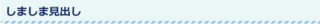
下ラインしましま見出し
またもや『第0版』さんの見出しを参考にさせてもらいました。

CSSコードはこちらです。
/* h3見出し*/
.article h3{
border: none;
background-color: #ebf6f7;
border: 1px solid #ebf6f7;
border-bottom: 0;
color: #192f60;
padding: 10px;
position: relative;
}
.article h3:after{
background: repeating-linear-gradient(-45deg, #89c3eb, #89c3eb 5px, #ebf6f7 0, #ebf6f7 10px);
content: ”;
height: 5px;
position: absolute;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
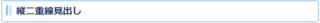
縦二重線+枠見出し
h4見出しは縦二重線の見出しに枠を付けてみました。

アイコン分のスペースをあけてタイトルがかぶらないようになっています。
(前の見出しはこれがなくて毎回スペースあけて調整していました。)
/* h4見出し*/
.article h4{
padding-left: 1.5em;/*アイコン分のスペース*/
border: 2px solid #89c3eb;
border-radius: 5px;
color: #192f60;
}
.article h4:before{
background-color: #89c3eb;
border-radius: 4px;
content: '';
position: absolute;
top: 1;
left: 8px;
width: 5px;
height: -webkit-calc(100% - 1em);
height: calc(100% - 1em);
}
.article h4:after{
background-color: #c1e4e9;
border-radius: 5px;
content: '';
position: absolute;
top: 1;
left: 15px;
width: 5px;
height: -webkit-calc(100% - 1em);
height: calc(100% - 1em);
}
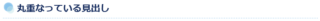
丸が二つ重なっている見出し
h5見出しは色の違う丸が二つ重なっていてきれいに見えます。
丸の形や、色をカスタマイズできるので気に入っています。

CSSコードはこちら。
/* h5見出し*/
.article h5{
position:relative;
padding-left:30px;
border-bottom:2px dotted #89c3eb; /* 下線:太さ 線の種類 色 */
font-weight: bold; /* フォント太さ */
color: #192f60; /* テキスト色 */
font-size: 1.25em; /* フォントサイズ */
line-height: 25px; /* 見出しの高さの幅 */
}
h5:before{
content:'';
border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
height:17px; /* 下の丸の大きさ */
width:17px;
display:block;
position:absolute;
top:15px;
left:8px;
background-color:#c1e4e9; /* 下の円の色 */
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset;
filter:alpha(opacity=50);
-moz-opacity:0.50;
-khtml-opacity: 0.50;
opacity:0.50;
z-index: 1;
}
h5:after{
content:'';
border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
height:20px; /* 上の丸の大きさ */
width:20px;
display:block;
position:absolute;
top:7px;
left:2px;
background-color:#89c3eb; /* 上の円の色 */
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset
}
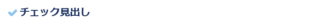
チェック見出し
h6見出しはチェックマークにしました。
何かとチェック見出しは役に立ちそうです!

CSSコードはこちら。
/* h6見出し*/
.article h6{
position: relative;
color: #192f60; /* テキスト色 */
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
}
h6:before{ font-family: FontAwesome;/*忘れずに*/
content: "\f00c";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 1;/*アイコンの位置*/
color: #89c3eb; /*アイコン色*/
}
以上が私がカスタマイズした見出しでした。
コピペしているうちに楽しくなってきてカスタマイズまでしてしまいました。
それではみなさんもカスタマイズをしてみてください。