BizVektor(ビズベクトル)はとても使いやすい企業向けの無料ワードプレステーマだと思います。
私も依頼を受けてホームページを作成する時はたいがいBizVektor(ビズベクトル)を使用させていただいています。
BizVektor(ビズベクトル)はカスタマイズ方法もググればけっこう出てくるのでとても助かっています。
初心者でも簡単に使えるように最初からある程度設定されているのですが、それがかえって厄介になるときもあります。
目次
右上ヘッダー部分の”TEL”を表示しないようにする
BizVektor(ビズベクトル)はヘッダー部分の右上に電話番号やお問い合わせメッセージ、受付時間を記入できる部分があるのですが、電話番号を記入すると表示される設定になっているのですが、既定の『TEL』ではなく、『☎(電話マーク)』を表示したいと思ったのでカスタマイズしたいと思います。
注意!:このカスタマイズは親テーマをいじりますのでバックアップを取って、自己責任でお願いいたします。
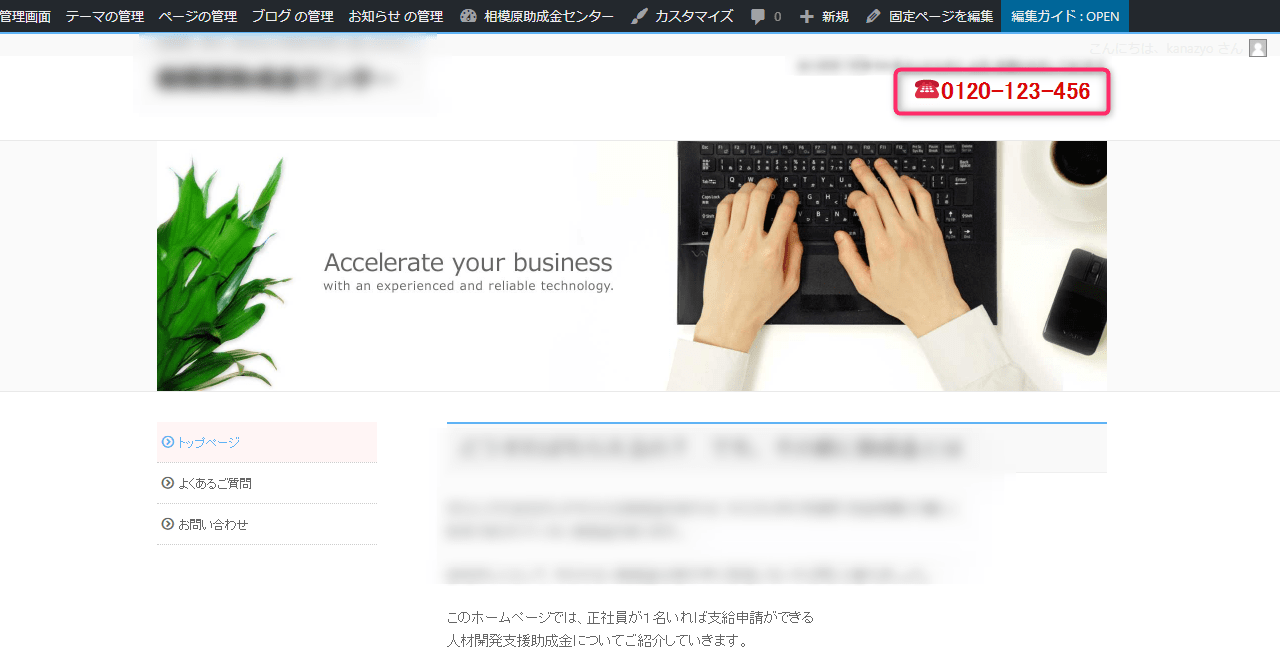
カスタマイズしなければ、普通は下の図のように表示されます。

TELと☎が二つあるのでこの部分に表示されている『TEL』を削除して☎マークにしたいと思います。
BizVektor(ビズベクトル)の親テーマを開く
まずは、BizVektor(ビズベクトル)の親テーマを表示します。
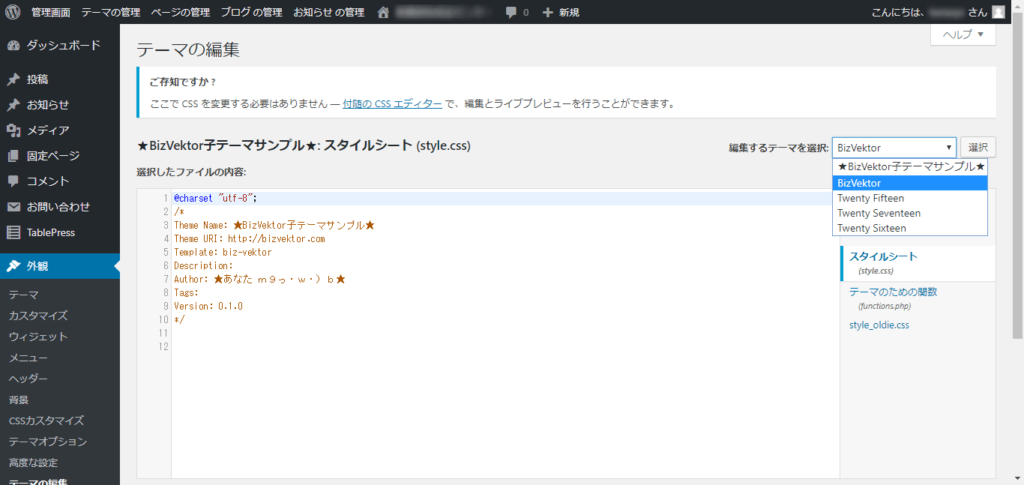
『外観』→『テーマの編集』を開きます。
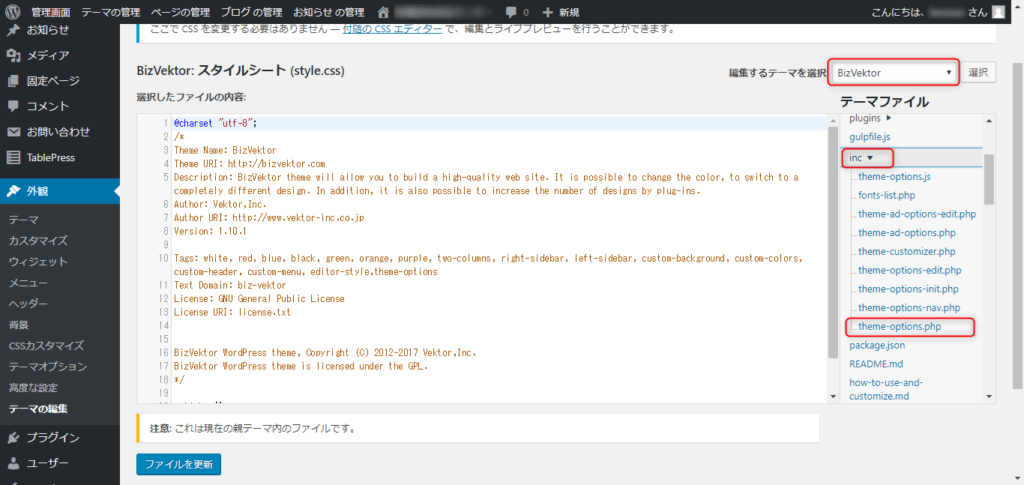
下の図のように、右のリストボックスから『BizVektor』を選びます。

さらにテーマファイルの中から『inc』を選びます。
►から『theme-options.php』を選びクリックします。

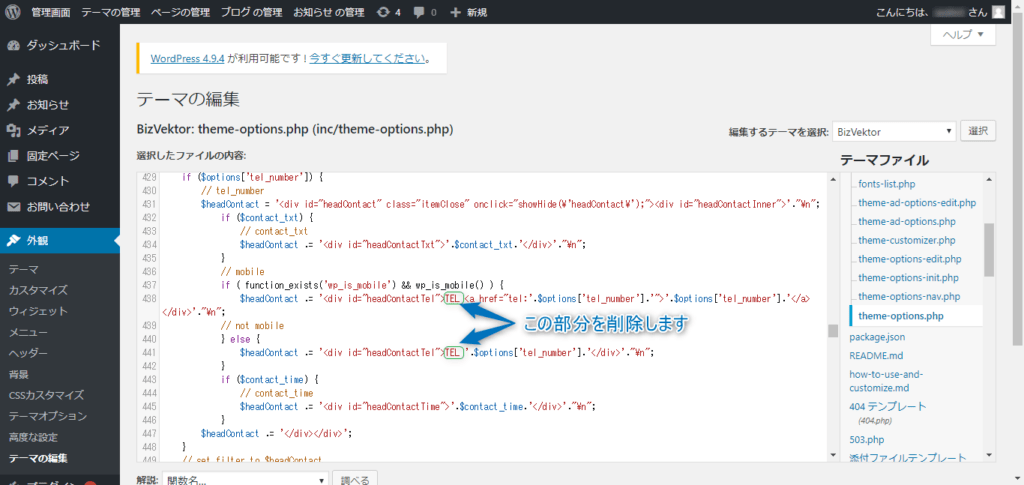
ずーーーっと下に進んでいくと430行目付近(もしかしたら若干行がずれているかもしれません)
下の図のようにある”TEL ”を削除します。
削除する部分が2か所あるので2か所削除してください。

手順は以上で終了です。
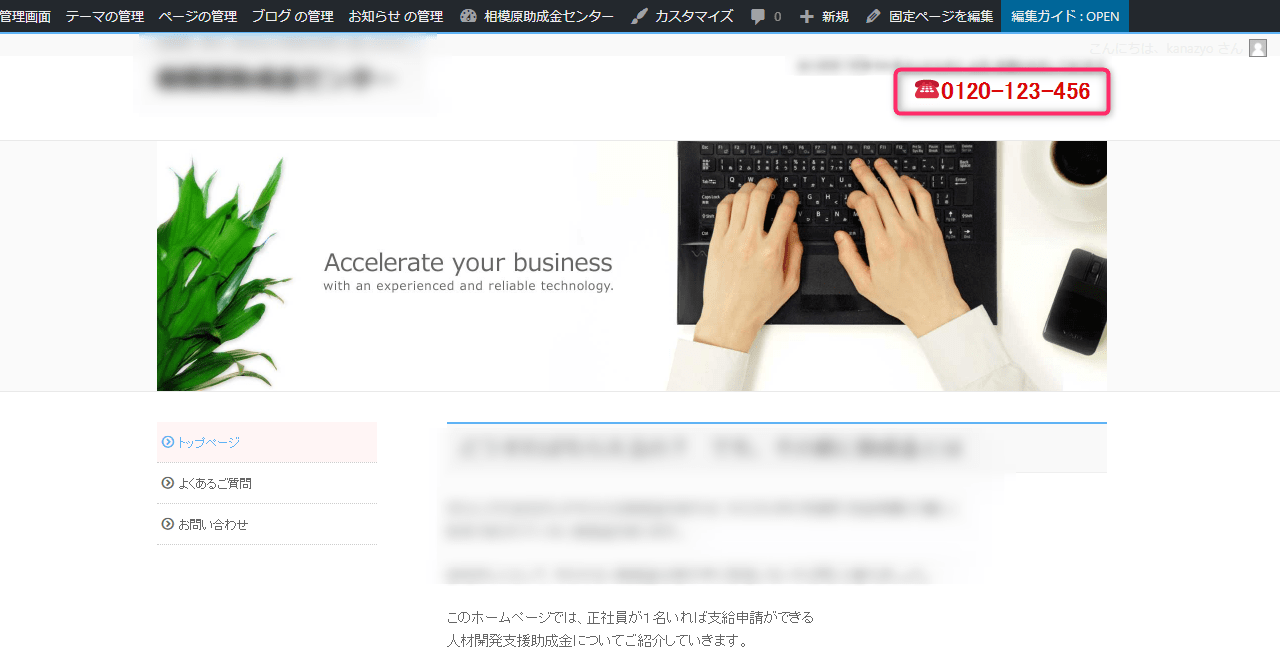
それでは実際に表示してみたいと思います。

『TEL』の文字が消えて、☎マークのみの表示になっています。
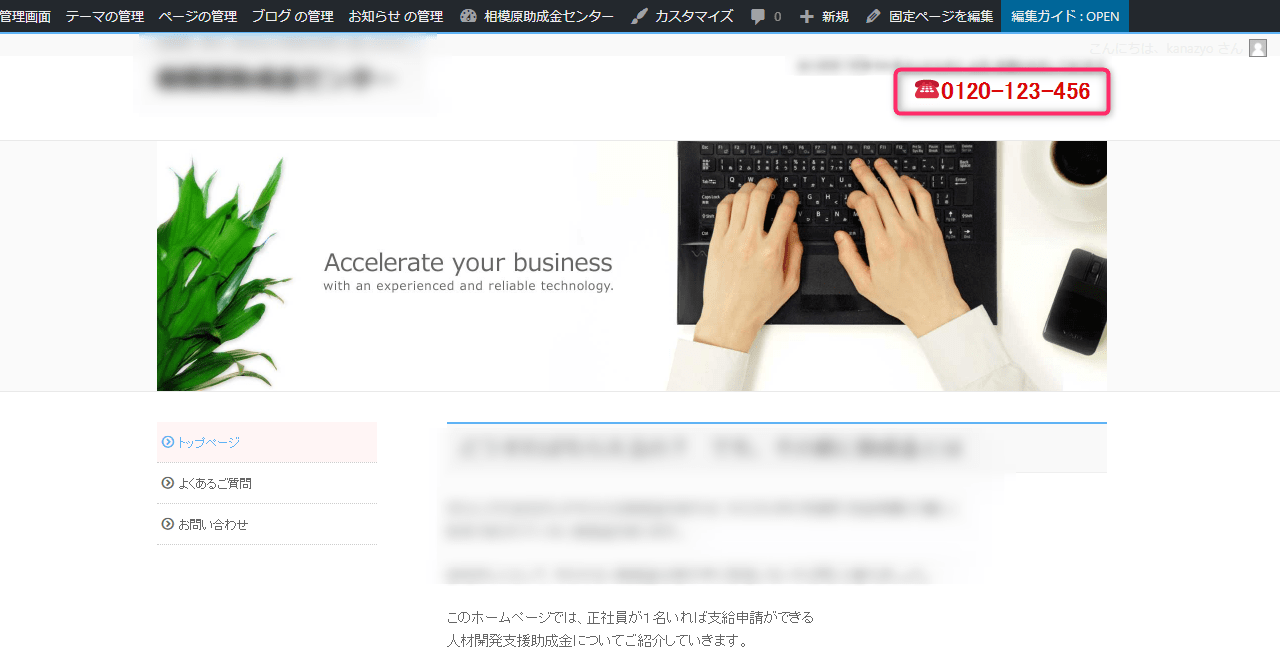
おまけ:電話番号の部分に☎マークと文字色を変えて表示する

上の図のように赤文字で電話マークと電話番号を表示するようにしてみます。
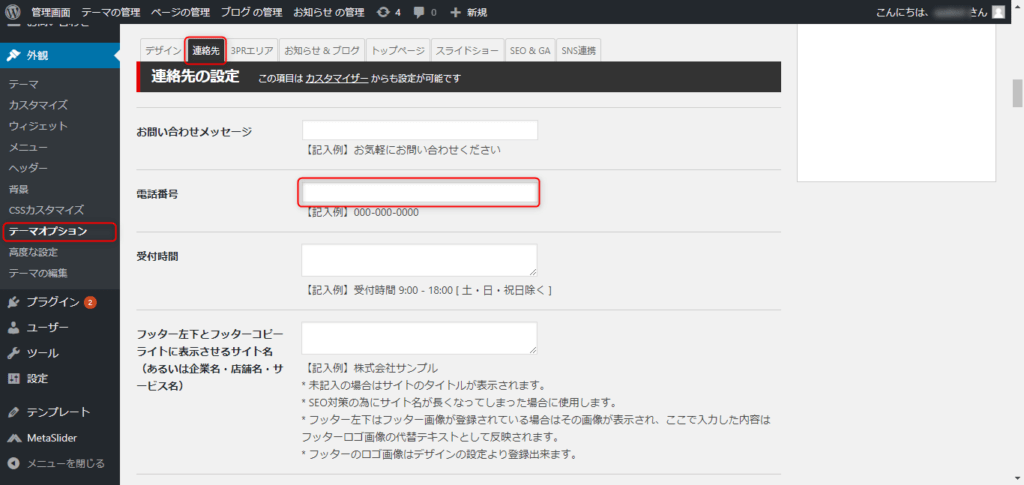
『外観』→『テーマオプション』→『連絡先』を開きます。

『電話番号』の部分に以下のようなコードを記入します。
<strong>☎<span style="color: #db0909;">0120-123-456</span> </strong>
このようなコードを記入すると文字の色を変えられます。
もし、タグに不安を感じるなら、投稿で表示したいように文字を打ってみて、テキストモードに切り替えてコピーするとタグの付いたコードが取得できるのでやってみて下さい。
最後までお読みいただきありがとうございました。