みんなどうやって透過性のあるサムネイルやアイキャッチを作ってるんだろう~?オリジナル感があっていいなぁ…と思っていました。…私も作ってみたい~!
でも、フォトショップとか持ってないし…。フリーソフトはダウンロードしなきゃいけないし、使い方難しいのはちょっと…。オンラインで簡単に作れるのとかあればいいのになぁ…。
ということでWeb上でできるものを駆使して作ってみました!
目次
アイキャッチやサムネイルを透過性のあるものを使ってタイトルを作成する方法
ネット上で合成や文字入れができるなんですごいですよね。
ところで…サムネイルとアイキャッチの違いってなんだろ…?とふと思ったので調べてみました。
アイキャッチとサムネイルの違い
「アイキャッチ」とは通常はブログ記事の最初に表示する画像で、記事内容をひと目で連想しやすくするために設置します。
「サムネイル」とは、アイキャッチ画像の縮小版です。記事の一覧を表示する場合などに、記事を象徴する画像として表示することが多いです。又はページのスクリーンショットの縮小版を指すこともあります。
出典:ゆめぴょんの知恵
文字ではなかなかわかりにくいですが、『ゆめぴょんの知恵』で写真入りで詳しく書いていましたので省略します。
おぉ~なるほど!と改めて理解したところで早速作業に取り掛かります。
作業手順のおさらい
1.一番下の『背景』部分にあたる素材を用意
2.透過性のある素材を用意
3.二つの素材を合成
4.文字入れ
…というような手順で作業していきます。
1.一番下の『背景』部分にあたる素材を用意
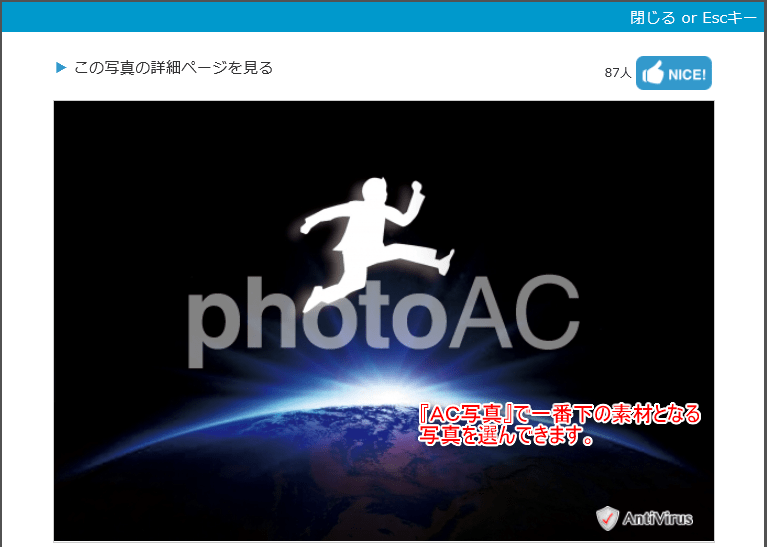
背景部分の素材は今回は加工OKなAC写真から選びました。

無料写真素材なら【写真AC】は無料で使えるのでとても便利です(^^♪
2.透過性のある素材を用意
こちらはタイトルが入る部分の素材になりますので透過性を持たせます。
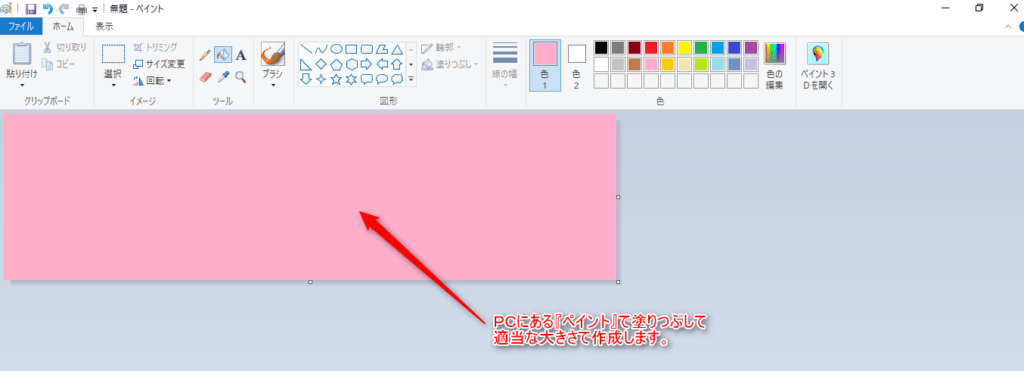
素材は何でもいいんですが、今回は簡単にPCに入っている『ペイント』で作ります。

ペイントで色を選んで塗りつぶす。
名前を付けてPCに保存します。
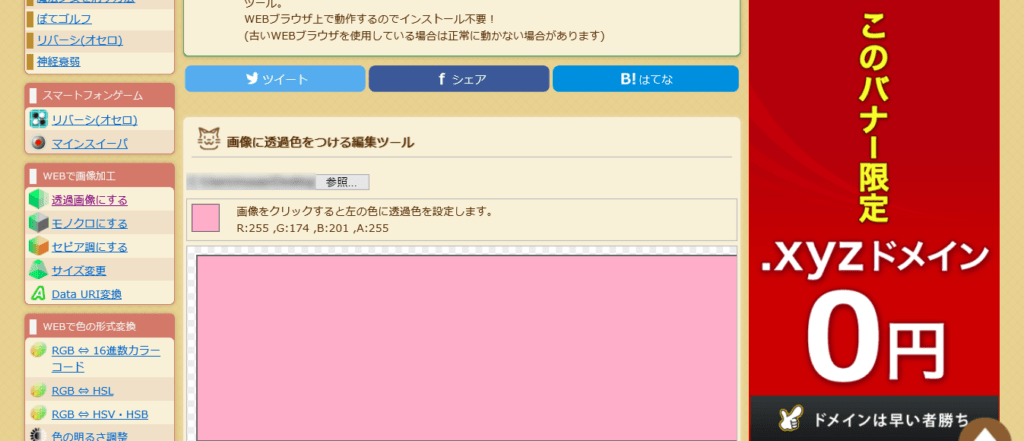
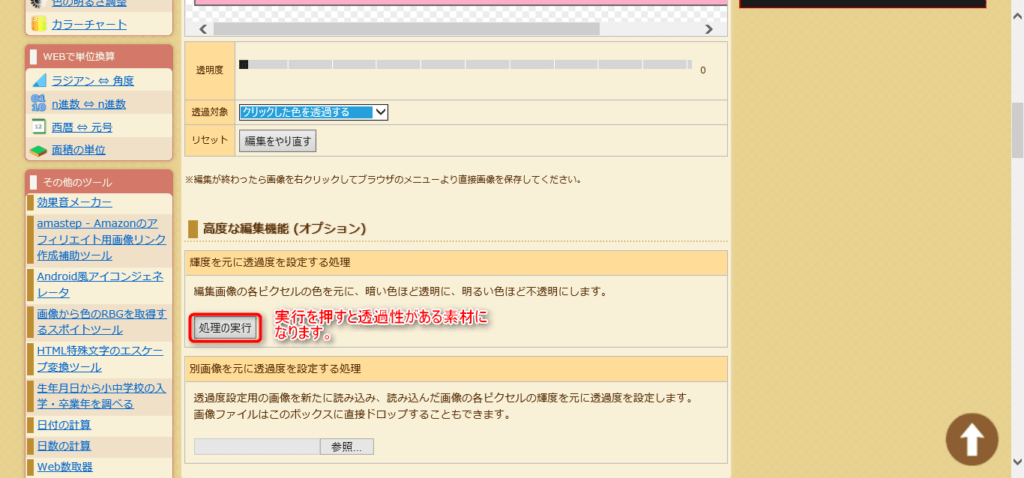
次に『Peko-Step』にてペイントで作った素材を透過性のあるものに加工します。
こちらのサイトさんで加工すると簡単に透過性のあるものに加工できます。
透過性にしたい素材を参照します。

処理の実行をクリックします。

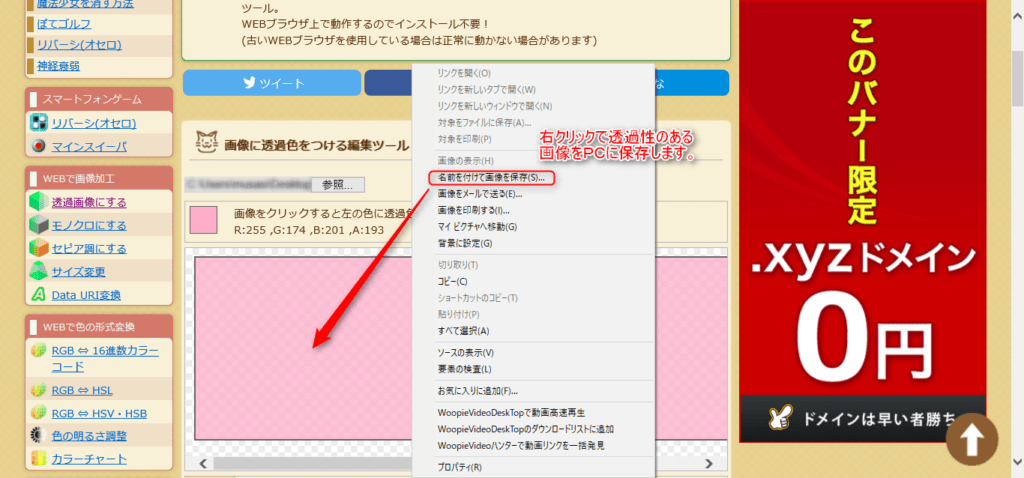
右クリックで画像を保存します。

3.二つの素材を合成する
先ほど選んだ写真素材と透過性のあるピンク素材を合成します。
合成は『バナー工房』を使います。
『バナー工房』では合成や文字入れなどができるのでとても便利です。
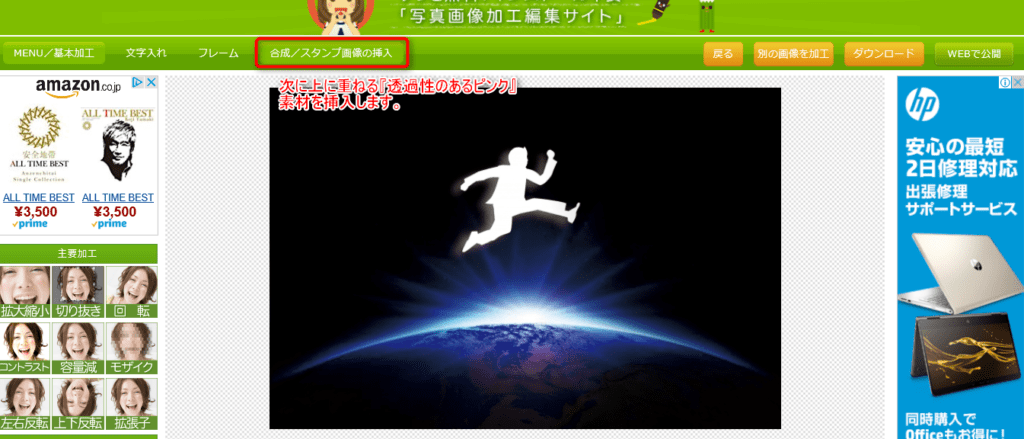
まず、一番下になる写真素材を選びます。

次に透過性のあるピンク素材を選びます。

『合成/スタンプ画像の挿入』をクリックすると画像が挿入されます。

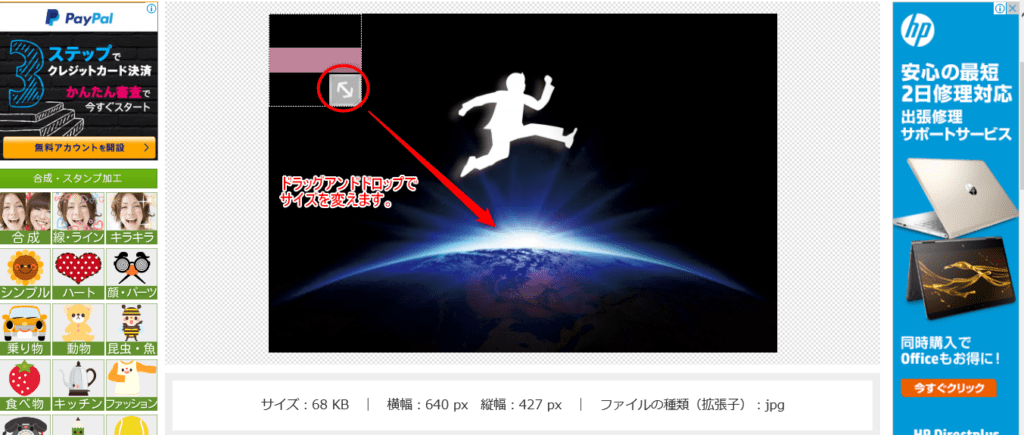
透過性のあるピンク素材のサイズをドラッグアンドドロップで調整し、確定させます。
ドラッグアンドドロップで調整できるのは簡単でいいですね♪
4.文字入れ
文字入れは『バナー工房』で行いますので、ページ移動だけでOKなので楽ですね。
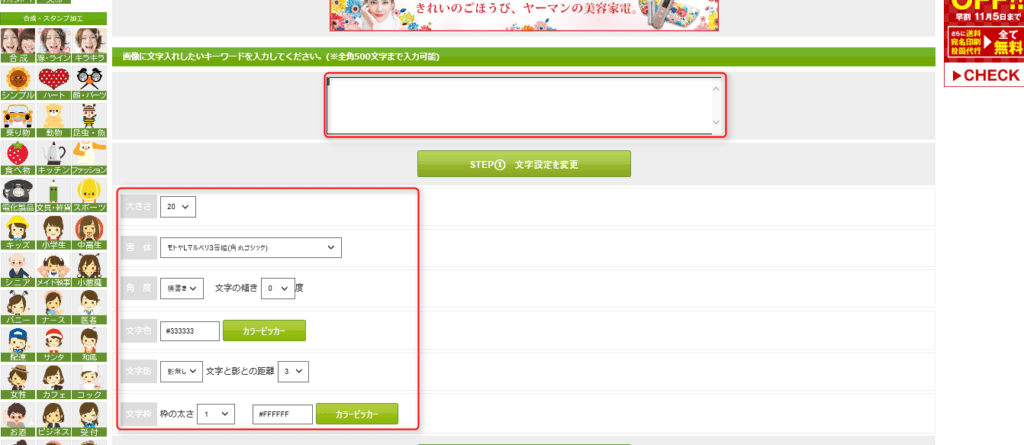
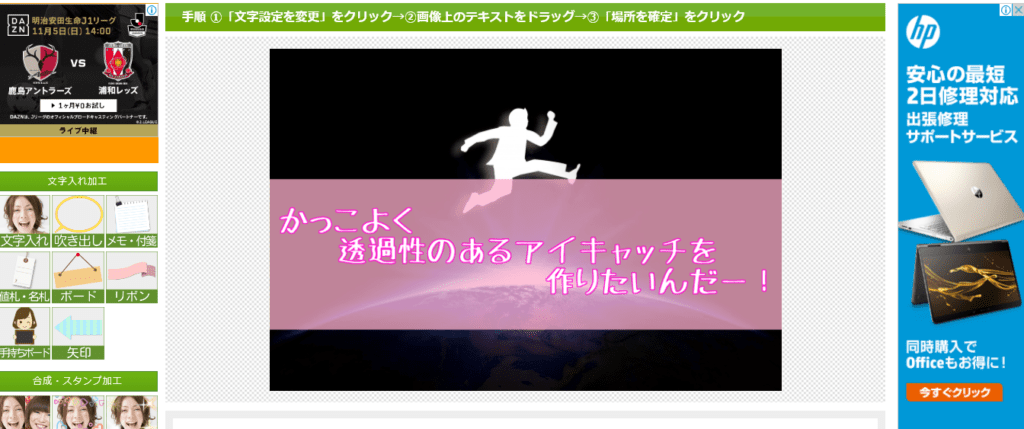
『文字入れ』を選んで文字を入れます。

フォント、サイズ、色などを選んで実行させると先ほどと同じように左端に表示されるので、ドラッグアンドドロップで調整します。

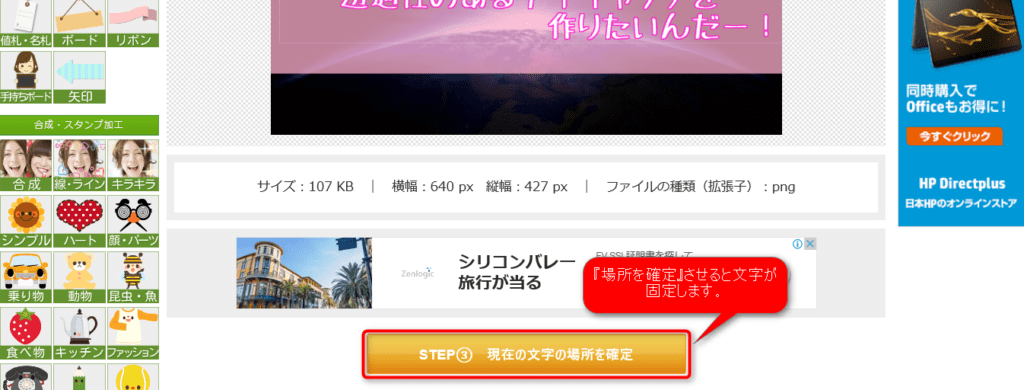
最後に確定を押してダウンロードして完成です!

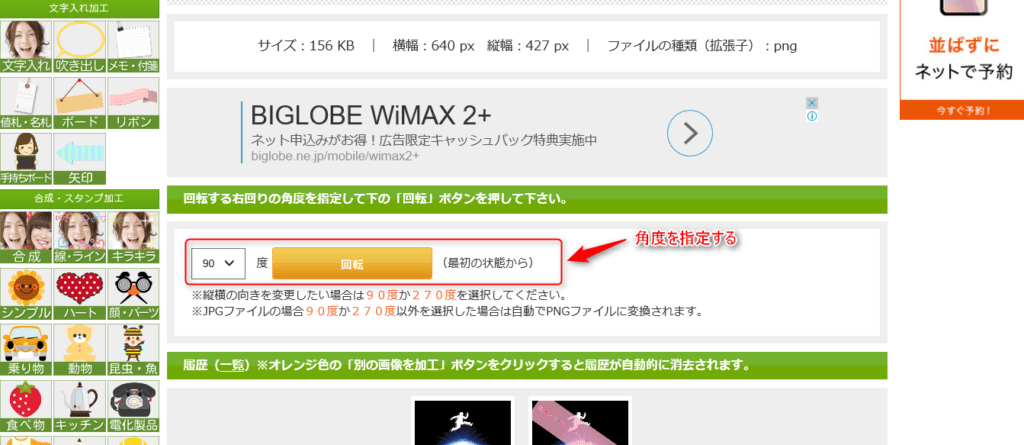
おまけに斜めにもしてみました。

『回転』を使えば斜めにもできます。ただ、こちらは角度を指定するので、ちょうどよく調整するのが、ちょっと難しいかもしれません。

センスの問題はさておき(笑)
ぜひ皆さんもやってみて下さい。
最後までお読みいただきありがとうございました。