ビズベクトルのコピーライトって年が入っていないんですよね。
ご依頼いただいた方から『コピーライト部分に年を加えてほしい』とご希望がありました。
コピーライトを削る方法はこちらのサイトさんが参考になると思います。
今回はコピーライトに年を付け加えるカスタマイズ方法ですので、コピーライトの削除は省略します。
それではさっそくやってみます。
目次
【ビズベクトル】フッターコピーライトに年を追加して自動変更するカスタマイズ
コピーライトってなに?
コピーライトの詳しい説明はこちらのサイトさんが詳しく書いているのでぜひ参考にしてみてください。
【ビズベクトル】コピーライトの部分を確認

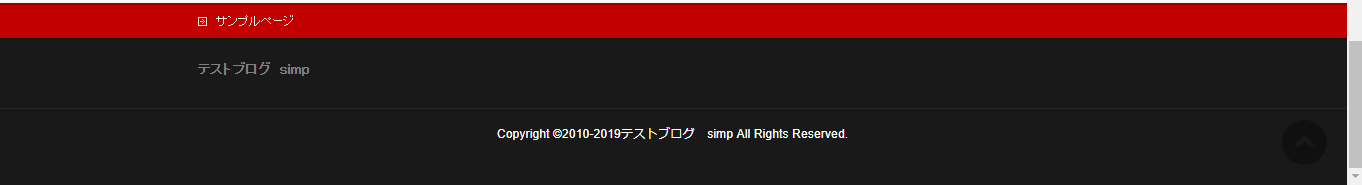
イメージとしてはこんな感じのフッターになります。
コピーライト部分を拡大したものがこちら。

『2010-2019』の部分が追加されたコピーライトの年の部分です。
『2010』は最初に作った年なので固定になりますが、後ろの『2019』は毎年変わるので固定にすると年が変わるごとに変更しなければならずにめんどうなので、自動にします。
子テーマに『footer.php』がないので、親テーマでの変更作業になりますので、自己責任でお願いいたします。
【ビズベクトル】フッターコピーライトに年を追加して自動変更する
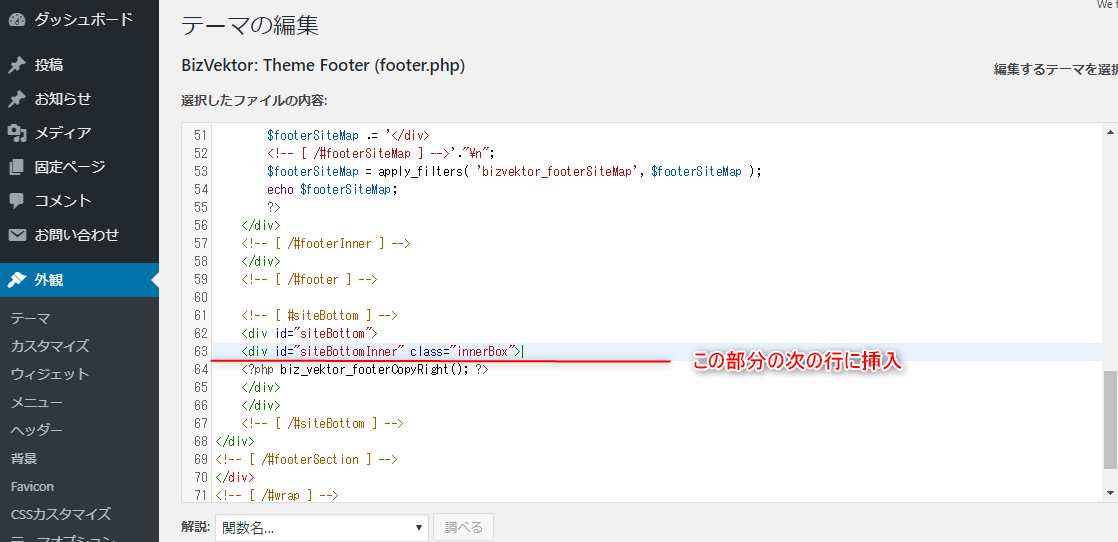
外観→テーマの編集→footer.php(テーマフッター)

63行目あたりにある<div id=”siteBottomInner” class=”innerBox”>という文を探します。

<div id=”siteBottomInner” class=”innerBox”>という文の次の行に以下のように追加します。
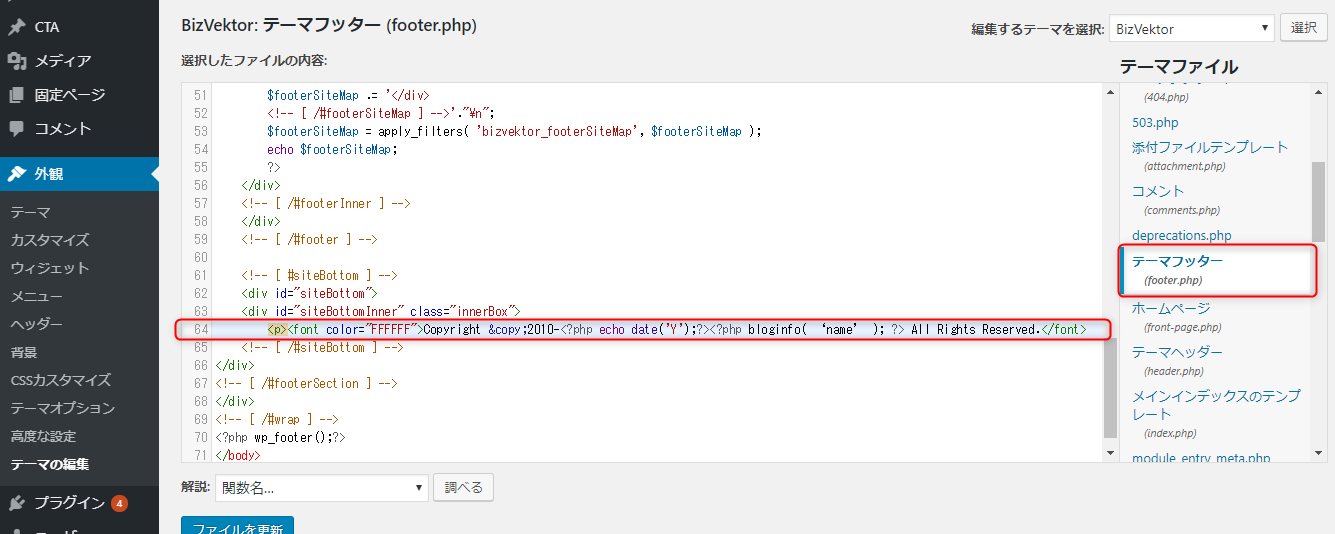
<p><font color="FFFFFF">Copyright ©2010-<?php echo date('Y');?><?php bloginfo( ‘name’ ); ?> All Rights Reserved.</font>
解説
<font color=”FFFFFF”>というところが文字色になりますので、私の場合はFFFFFFで色にしています。
文字色は好きな色に変更してください。
Copyright ©2010-<?php echo date(‘Y’);?><?php bloginfo( ‘name’ ); ?>
『Copyright 』と『All Rights Reserved.』は文字として表示されている部分です。
©2010-<?php echo date(‘Y’);?>
この部分のcopyが©マークを表していて、続く『2010』は固定の部分なので、変更してもなくてもかまいません。
<?php echo date(‘Y’);?>の部分が自動で年を取得していますので、ここは必ず入れてください。
<?php bloginfo( ‘name’ ); ?>の部分はサイト名を表しています。
挿入したコード

このように書きます。
表示すると以下のようになります。

始まりが入っていない、毎年自動で変わる年だけ表示のコピーライト
『2010』の部分の抜いたコピーライトもご紹介しておきます。
<p><font color="FFFFFF">Copyright ©<?php echo date('Y');?><?php bloginfo( ‘name’ ); ?> All Rights Reserved.</font>
このコードをコピペして貼るとこのようになります。

今回は【ビズベクトル】フッターコピーライトに年を追加して自動変更するカスタマイズでした。
最後までお読みいただきありがとうございました。