フォームでテキストボックスを作って入力してもらうようにしたけれども、『2017/12/02』というように『/(スラッシュ)』を入れてもらえるのか不安になっちゃう時があったんですね。
人によっては『2017年12月2日』と入力する人もいるかもしれません。
システムを作っていて思うことは、『いろいろな入力パターンを想定する』ことが大事だと思います。
ちょっとエラー表示が出ただけで大慌てになる方もいるので、システムを作る時はいろいろなことを想定してできるだけ、入力をナビするように心がけて作っています。
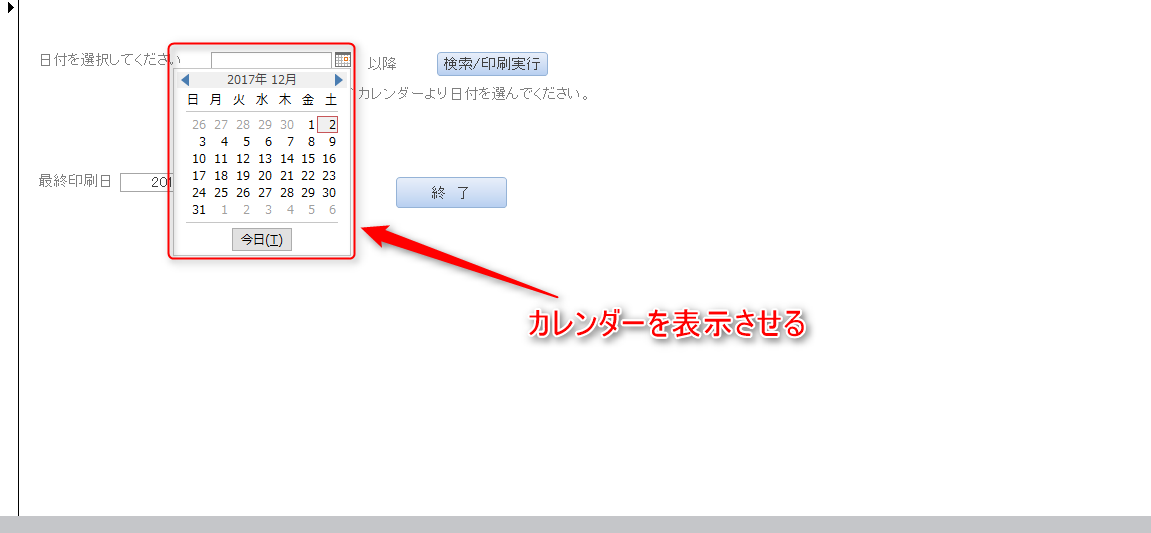
カレンダーが表示されていればクリックするだけなので曜日が見れたりと入力も簡単ですね。
そこで、今回はテキストボックスの隣にカレンダーを表示するようにしてみましょう!

目次
テキストボックスの隣にカレンダーを表示させる
難しいのかな?と思いがちですが、簡単です。
※テーブルのデータ型が『日付』だった場合にフォームでテキストボックスを作成した場合、(テキストボックスが連結されている)カレンダーはテキストボックスとなりに表示されます。
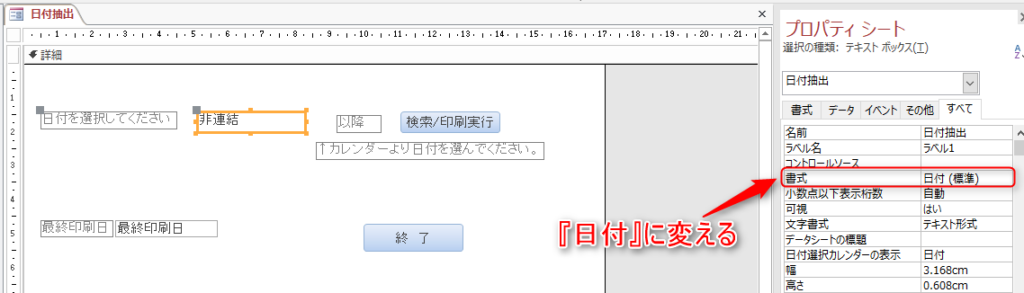
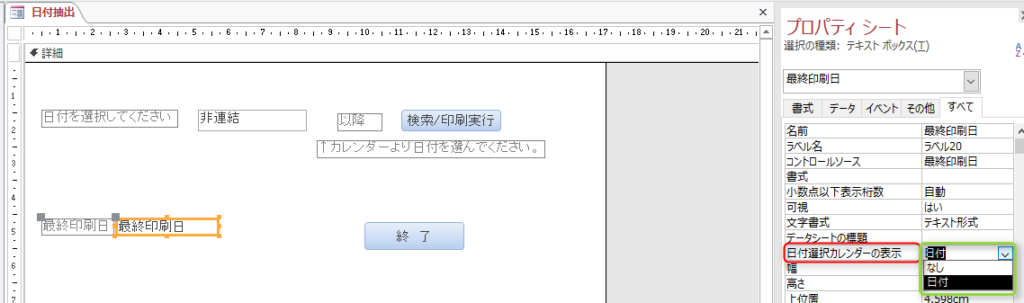
フォームをデザインビューで開き、対象とするテキストボックスをクリックします。
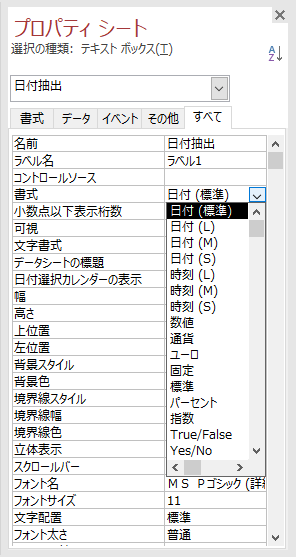
左のプロパティシートから『書式』→『日付』を選択します。
これだけでフォームビューに変更して確認すると表示されています。

『日付』は『標準』、『L』、『M』、『S』どれでも右隣にカレンダーが表示されます。
日付の表示形式
| 『日付』の表示形式 | |
|---|---|
| 日付 (標準) | 2018/01/01 1:01:01 (時刻の入力がなければ日付(S) と同じ) |
| 日付(L) | 2018年1月1日 |
| 日付(M) | 18-01-01 |
| 日付(S) | 2018/01/01 |
カレンダーを表示させたくない場合
テキストボックスが『非連結』だった場合は『書式』部分を別なものに変更してしまえばカレンダーは表示されなくなります。

テーブルのデータ型が『日付』だった場合は、フォームのデザインビュー、プロパティシートから『日付選択カレンダー表示』を『なし』に変更することによって非表示になります。

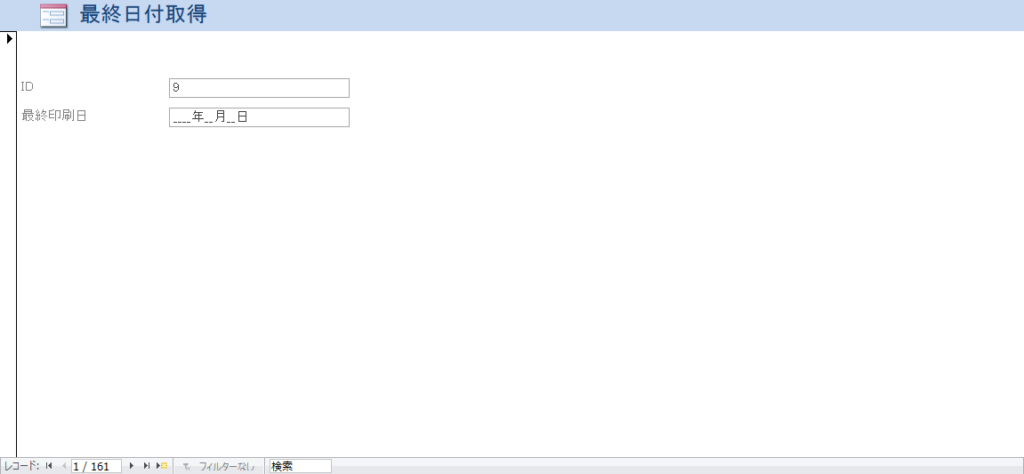
テーブルと連結したテキストボックスを使っているのにカレンダーが表示されない時

あれ?書式も『日付』に設定しているのに、カレンダーが表示されないぞ?!
対策
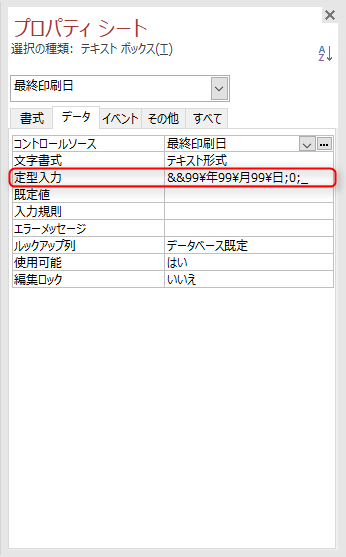
カレンダー表示の書式設定が正しく行われているにも関わらず、テキストボックスにカレンダーが表示されない場合は『定型入力』が設定されていないか確認してみましょう!

定型入力が設定さているとうまくカレンダーが表示されないようなので、カレンダーが表示されない時は『定型入力』をチェックしてみましょう!