最近ホームページの請負が忙しいので、それはそれでいいことなんですが、ブログがおろそかになっていて、書きたいことが出てきたのに…とちょっと凹んでます。
ホームページの作成を請け負っていると『googleマップを埋め込んでほしい』という依頼が結構あります。
サイトやブログにgoogleマップってどうやって埋め込むんだろう??と思ったのでいろいろ調べてみたら簡単だったので、ご紹介します。
目次
【Wordpress】Googleマップを埋め込んでブログに表示する
googleマップを開いてiframeコードをコピーする
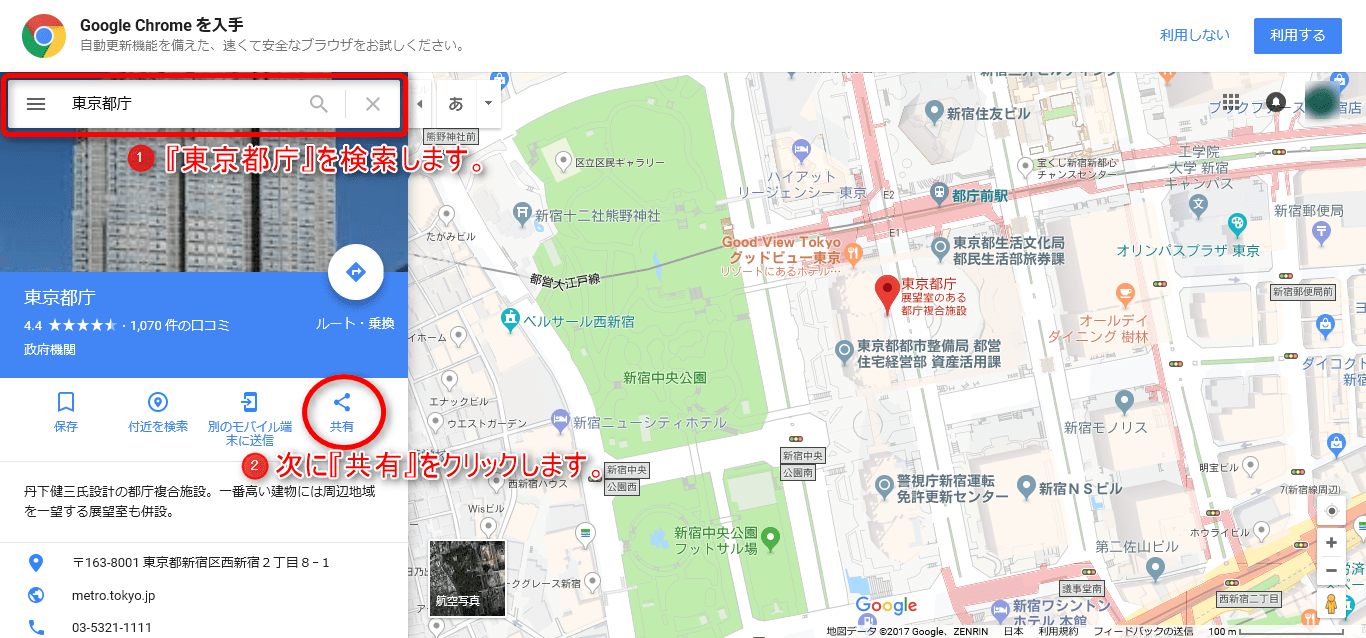
まずはgoogleマップを開いて表示したい目的の場所を検索します。
今回はわかりやすく?『東京都庁』にしてみました。
目的の場所(東京都庁)を検索して、下にある『共有』をクリックします。

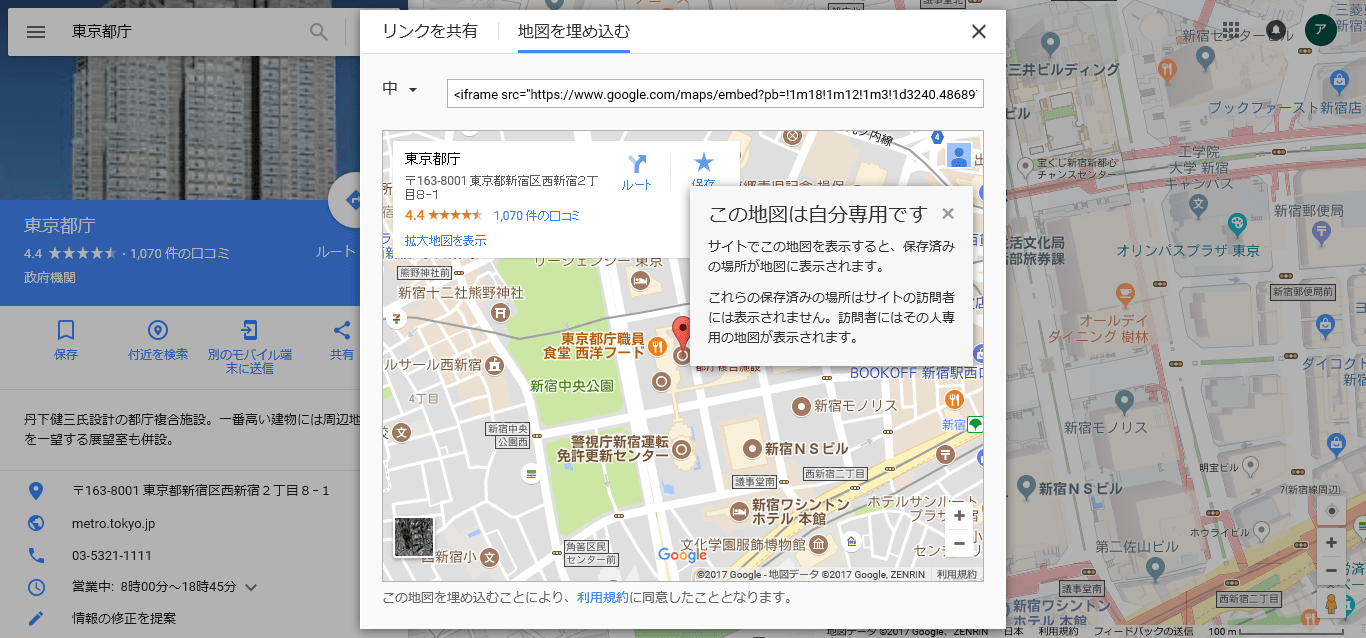
『共有』をクリックすると、下の図のように『リンクを共有』、『地図を埋め込む』と上に項目が二つ出てくるので、『地図を埋め込む』をクリックします。

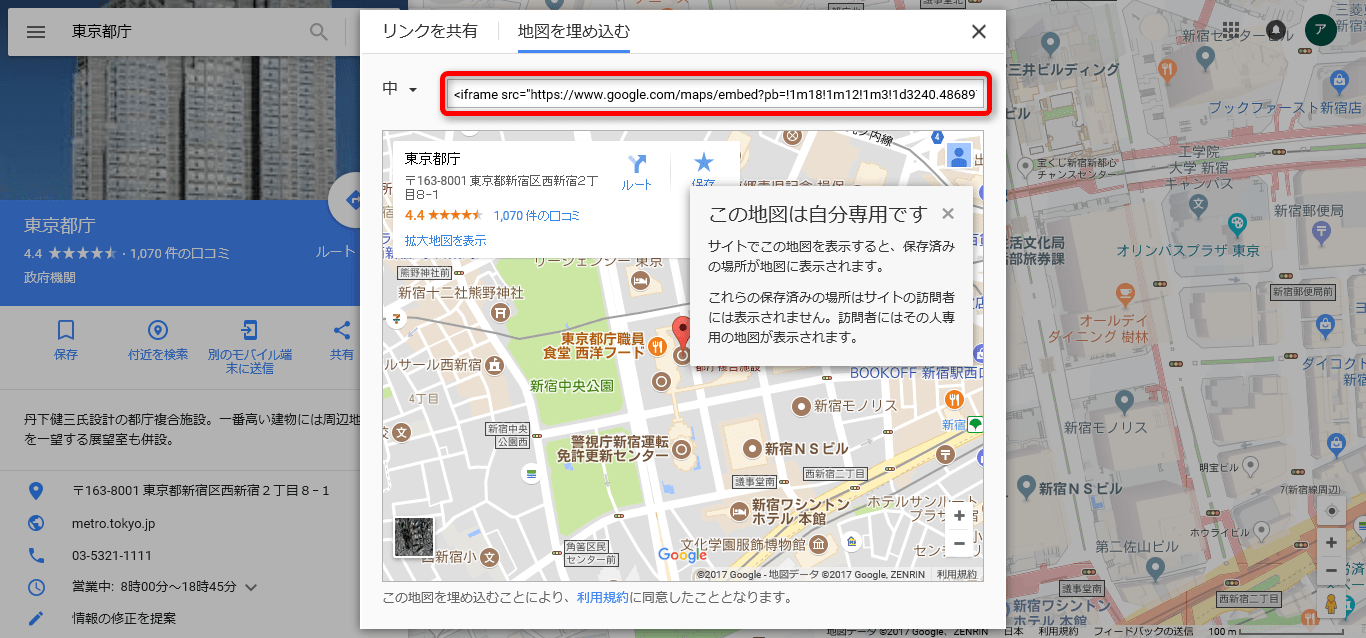
そして、『地図を埋め込む』をクリックすると、真ん中にiframeコードが出ますので、こちらをコピーします。

コピーしてきたiframeコードをブログに貼り付ける
先ほどコピーしてきた『東京都庁』のiframeコードをこのブログに貼ってみたいと思います。
それでは、このブログに東京都庁の地図を埋め込んでみます。
貼り付ける時は必ずテキストモードで貼り付けて下さい。
すると、下のように、こんな感じで表示されます。
レスポンシブ対応でテーブルを作る
レスポンシブテーブルで表示したい時があると思うので、そちらの方法も掲載したいと思います。
レスポンジブとはスマホで表示した時もきれいに見えるというものです。
テーブル(枠)を付けて一覧などで表示する時にはきれいでとても便利です。
レスポンシブ対応にする時はこちらのサイトさんがとても参考になります。
テーブルをレスポンシブにできるので、コピペをしてレスポンシブテーブルを作成する時にも使えてとても便利です。
コピペさせていただけるので感謝ですね♪
最後までお読みいただきありがとうございました。